Photo by Firmbee.com on Unsplash
How to make your mobile APEX application look like a native one - Part 1
Control the general look and feel of your application
Introduction
With the ever-increasing capabilities of PWAs in APEX, you are likely to have exciting projects that require specific development for mobile devices. This post won't focus on the PWA aspect (I may take a look at that later) but rather on how to make your users feel like the app they are using is native.
Make your content unselectable
On any web page, you can select anything, which is fine, but when it comes to creating a native experience, it's not a good idea.
 This is perhaps the simplest tip in this post and it stems from a very simple observation: in a native application, you simply can't select anything. So why should it be possible in a mobile web application? The answer is that it shouldn't be possible. The good thing is that we can easily improve the situation by adding this CSS rule:
This is perhaps the simplest tip in this post and it stems from a very simple observation: in a native application, you simply can't select anything. So why should it be possible in a mobile web application? The answer is that it shouldn't be possible. The good thing is that we can easily improve the situation by adding this CSS rule:
body {
-webkit-user-select: none; /* Safari */
-ms-user-select: none; /* IE 10+ */
user-select: none;
}
Disable the zooming option for the entire viewport
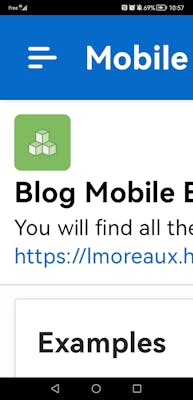
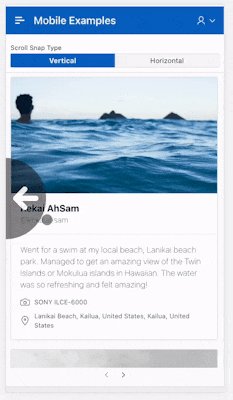
Another strange experience with web applications on mobile devices is the ability to zoom in and out using two fingers (pinch), which gives a terrible user experience on small screens :

In a native application, this is not allowed, except for specific areas like maps or images. This can be done by using the <meta> viewport tag and adding it to your page with these values:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
Unfortunately, on iOS, this does not work for accessibility reasons. The workaround is to disable it by using the javascript event touchmove :
if ( navigator.userAgent.includes("iPhone") ) {
document.addEventListener('touchmove', function (event) {
if (event.scale !== 1) {
event.preventDefault();
}
}, { passive: false });
}
It's not optimal and it may not work in all cases, but it does the trick when I need to use it.
Remove the tap color
On mobile devices, when you tap a link or button, there is a default background color that looks strange and does not occur on a native app.

You can change the default color to transparent (or the color you want) by adding this CSS rule:
body {
-webkit-tap-highlight-color: transparent;
}
Disable the pull to refresh
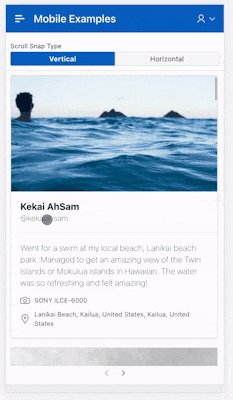
When using a browser on mobile devices, a common action is to pull up to refresh a page. The problem here is that since we are using the browser of the device behind the scene, if the user performs this action, it will refresh the page, which seems strange for a native application.

This can be achieve by adding this CSS rule:
body {
overscroll-behavior-y: none;
}
Disable Back and Forward swipe action
This one is actually inspired and resolved by my colleague [Plamen Muskov] (twitter.com/plamen_9) who reacted to this blog post announcement tweet.
So on an iOS mobile device, when a user swipes left or right, it triggers the same behavior as the Back and Forward buttons of a browser.

This is certainly not something you would like to see in a native application, and, once again, Plamen provides the solution, a 1-line CSS rule:
body {
overscroll-behavior-x: none;
}
Disable the default context menu
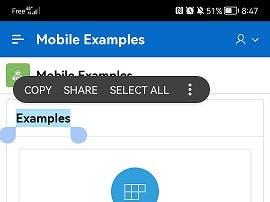
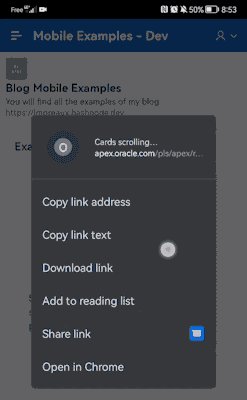
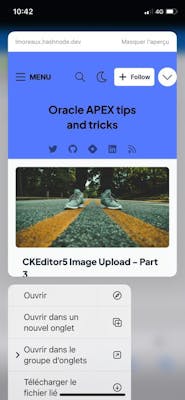
When a user long-presses on an item such as an image, browsers display a default context menu like this one:

We don't want to have this behavior, if we need a context menu, we have to build it ourselves to respect the look and feel of the application. Removing this is quite easy, just add this JavaScript code to the "Execute when Page Loads" attribute of the page
document.addEventListener("contextmenu", function(e) { e.preventDefault(); })
For iOS, Safari will display a custom context menu when you tap and hold a link.

To remove it, add this CSS rule to your application:
body {
-webkit-touch-callout:none;
}
Conclusion
I really think that we are able to create great mobile applications with Oracle APEX and that the demand will increase in the near future. I will continue to dig into the topic to cover other aspects.
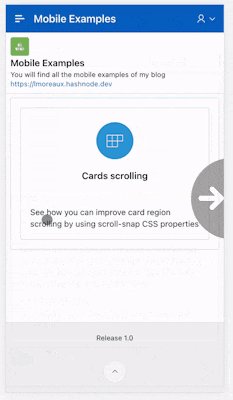
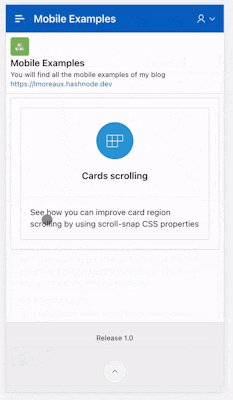
If you want to take a look and see it working, I applied it to my mobile demo app.
Here is a list of helpful resources:
- CSS user-select property on the MDN website
- Viewport meta tag on the MDN website
- CSS -webkit-tap-highlight-color property on the MDN website
- CSS overscroll-behavior-y property on the MDN website
- contextmenu event on the MDN website