Photo by Nubelson Fernandes on Unsplash
Oracle APEX 23.1 - JavaScript confirm and alert functions enhancement
Introduction
While reading the release note for Oracle APEX 23.1, something caught my attention in the JavaScript API Updates:
apex.message.alertandapex.message.confirmhave new options enabling functionality that was previously only available from the Alert and Confirm dynamic actions
Wait what? This is great because we can now benefit from the improvements in the alert and confirmation dialogs that were introduced in APEX 21.2😍
What exactly changed?
The change is the introduction of a new options object parameter to the apex.message.alert and apex.message.confirm functions, here are the objects structure for each calls:
// apex.message.alert options
{
title: "Update",
style: "information",
dialogClasses: "my-custom-class",
iconClasses: "fa fa-info fa-2x",
okLabel: "Okay",
okLabelKey: "MY_OK_LABEL" // should be a valid TEXT MESSAGE
}
// apex.message.confirm options
{
title: "Warning!",
style: "danger",
dialogClasses: "my-custom-class",
iconClasses: "fa fa-trash fa-2x",
cancelLabel: "No",
cancelLabelKey: "MY_CANCEL_LABEL", // should be a valid TEXT MESSAGE
confirmLabel: "I'm sure",
confirmLabelKey: "MY_CONFIRM_LABEL" // should be a valid TEXT MESSAGE
}
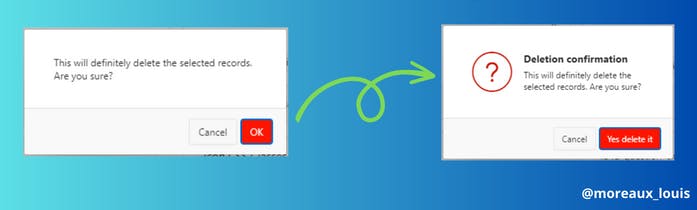
All of these extra options are optional but you can enhance your UX a lot by using it, not convinced? Take a look, which one do you prefer? 👇

How to use it?
Here are two examples of code using the new object to pass additional options to the dialog box, as you can see, it's quite simple.
apex.message.alert( "My Alert Content", function(){
console.log("Dialog Closed!")
}, {
title: "My Alert Title",
style: "information",
dialogClasses: "my-custom-class",
iconClasses: "fa fa-info fa-2x",
okLabel: "Okay!"
} );
apex.message.confirm( "My Confirm Content", function( okPressed ) {
if( okPressed ) {
console.log("OK Pressed!");
}
}, {
title: "My Alert Title",
style: "information",
dialogClasses: "my-custom-class",
iconClasses: "fa fa-question fa-2x",
cancelLabel: "Cancel",
confirmLabel: "I confirm"
} );
I also created an APEX page on my demo app to dynamically play with it using page items to update the attributes. Give it a try here
Conclusion
This short blog post focused on a small enhancement that allows us to make our alert and confirmation dialogs more pleasant when using the JavaScript APIs.
I hope you enjoyed this read and if you did, be sure to follow me on social media:
Twitter: https://twitter.com/moreaux_louis