Explore the new Rich Text Editor capabilities
Introduction
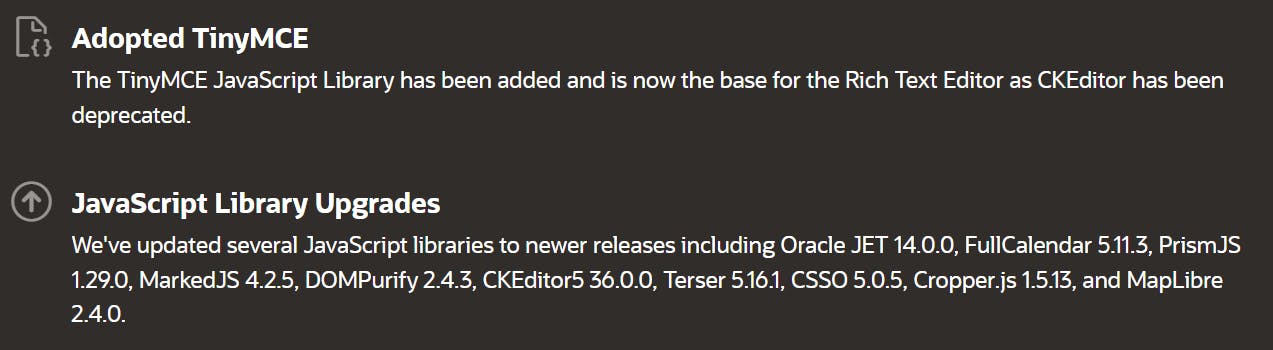
With every APEX release, there are a lot of new improvements and I like reading the What's New page because you sometimes find beautiful gems. And this time, I saw at the very end that TinyMCE has been integrated 😍

You know my passion for the Rich Text Editor, I already published several articles about CKEditor5 which is deprecated in started from 23.1. Not that the library has been upgraded from CKEditor5 35.0.1 to CKEditor5 36.0.0.
So let's see what can be done with this guy
How to use it?
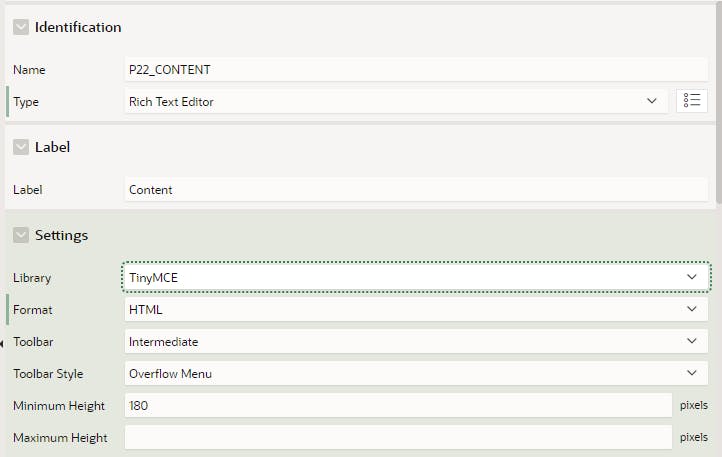
Pretty simple, edit your page, add an item and choose the type "Rich Text Editor". Under Settings, you can decide if you want to use TinyMCE (default) or CKEditor as shown in the screenshot below:

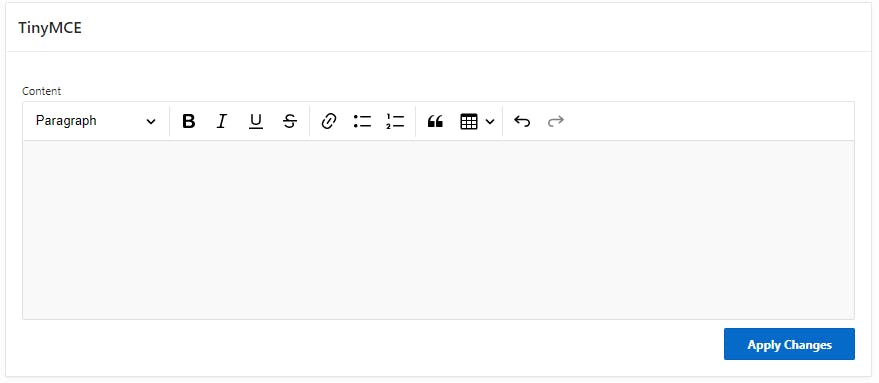
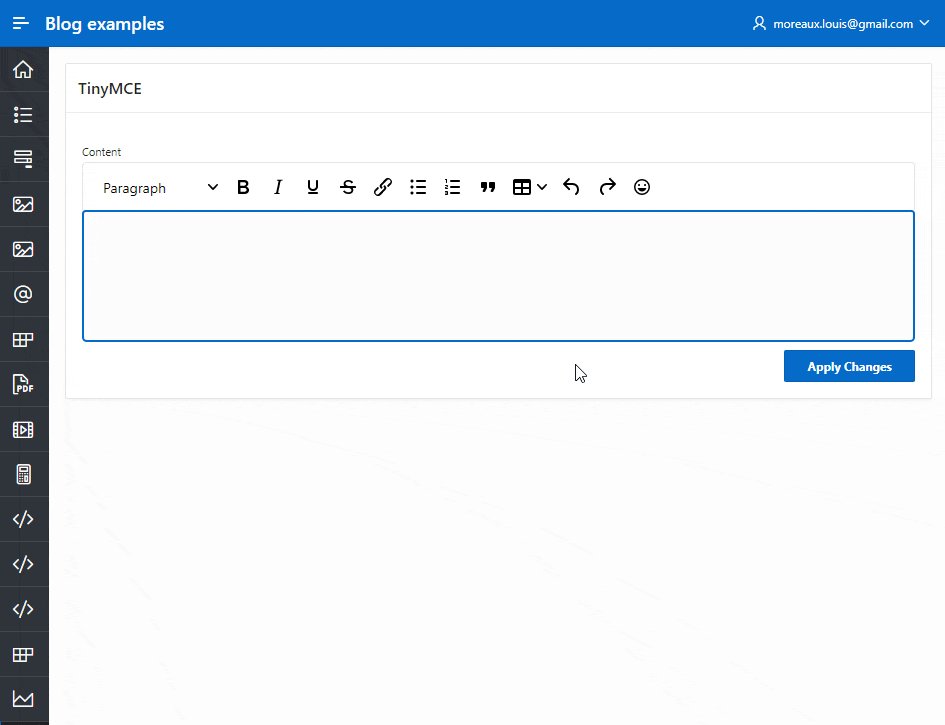
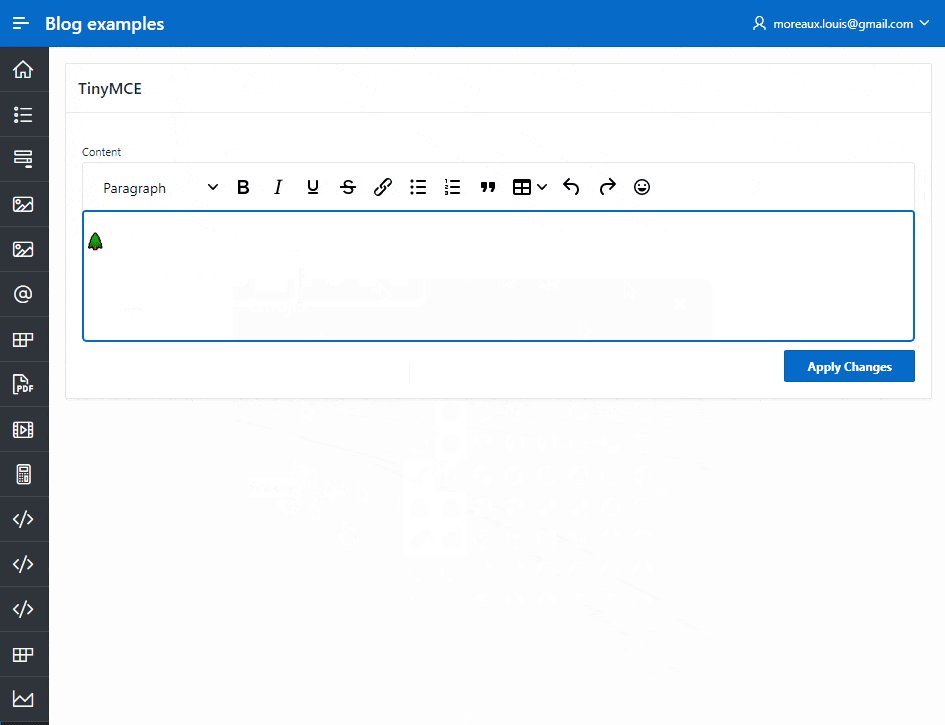
Run your page and voila, you get a fresh new editor to play with:

As with the CKEditor, you can choose between Markdown and HTML syntax and the real strength of these libraries is the extensibility by adding plug-ins.
How to enable a plug-in?
You can find the list of available plug-ins here, some are open source and some are premium meaning you have to pay to use it. It seems that most of the open-source ones have been included in APEX 23.1 (I am still testing).
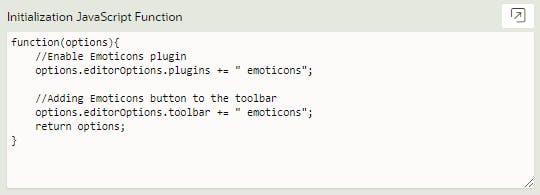
Some are enabled by default like list or table (depending on the toolbar attributes you selected) but for example, to enable the emoticons one, you need to add this code to the Initialization JavaScript Function of the RTE
function(options){
//Enable Emoticons plugin
options.editorOptions.plugins += " emoticons";
//Adding Emoticons button to the toolbar
options.editorOptions.toolbar += " emoticons";
return options;
}
Here is where you have to define it in the APEX Builder:

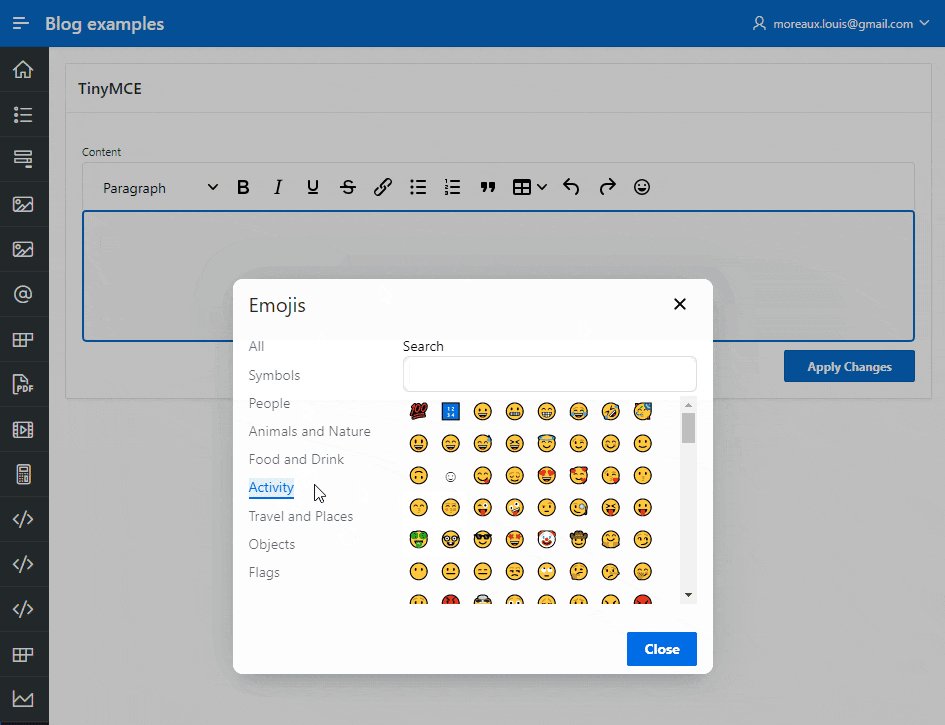
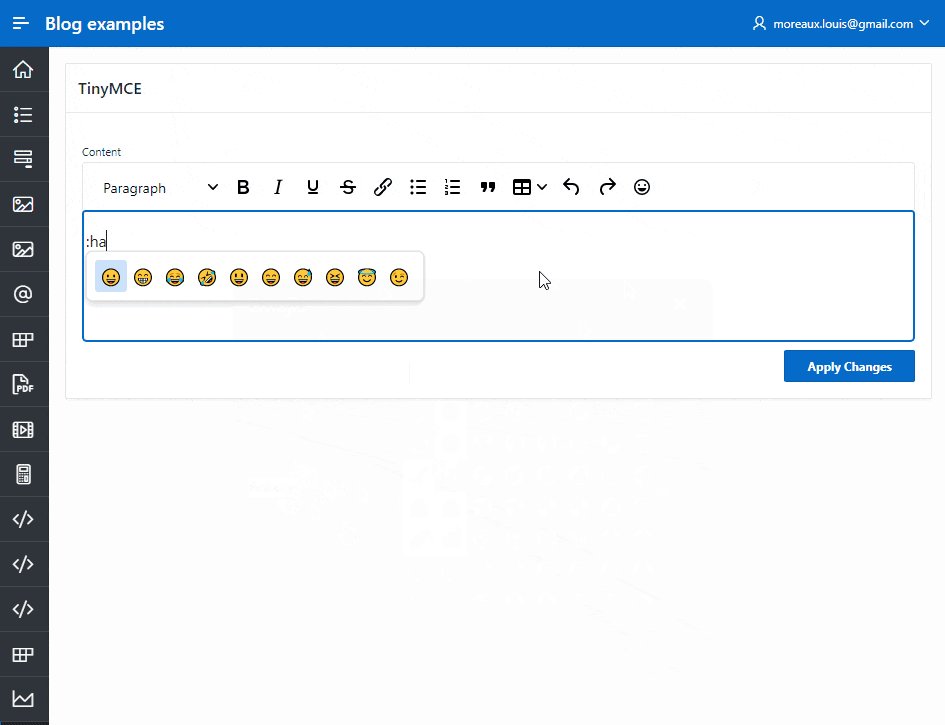
Now if you run your page, you will see the emoticon button on the toolbar and by clicking on it, you can choose an emoticon or you can simply type ":" followed by the emoticon's name, and a list will be displayed based on what you are typing:

Conclusion
This is cool to play with this new library because the API is way easier to use than the CKEditor one in my opinion. The syntax to enable plug-ins, modify the toolbar and add a menu is clear and easy to understand.
I will dig further to implement the file and image upload soon but sadly one of the features I like is part of the premium plug-ins: mentions. Maybe it will be implemented in a future release.