Menu popup
Last Friday, after reading this tweet and the response from @stefan__dobre, I was under the impression that the menu popup is an underrated feature of Oracle APEX. By the way, this feature request is a really good idea!
The menu popup allows you to define a drop-down list for a specific button with minimal effort. You can find a basic example here
How to define it?
In your application you have to
Create a new list under Shared Components
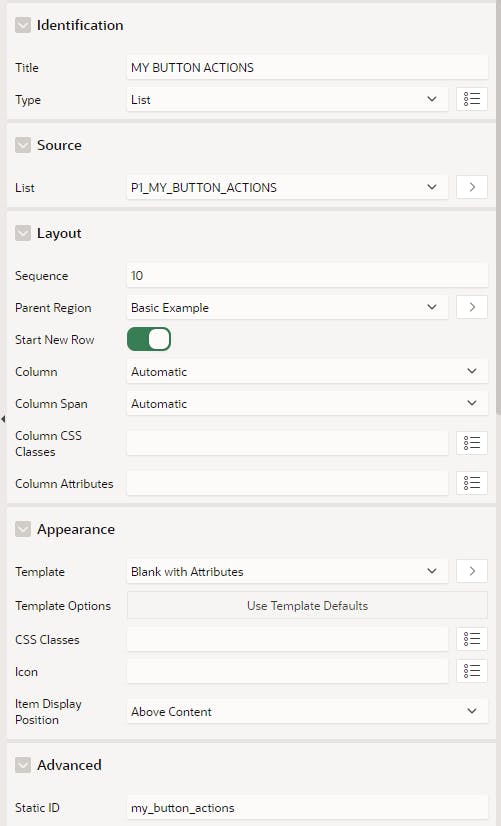
Add it in your page with the following attributes:
"Blank with Attributes" as Template
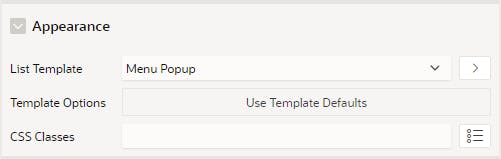
"Menu Popup" as List Template (under Attributes)
a specific static id ("my_button_actions" here)


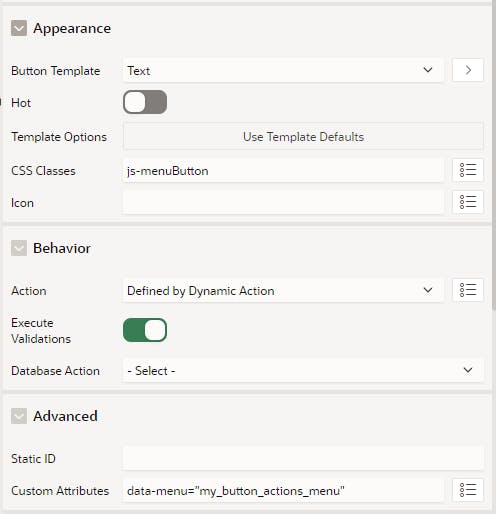
Change the following attributes on the button:
Action (under Behaviour section): "Defined by Dynamic Action"
CSS Classes (under Appearance): "js-menuButton"
Custom Attributes (under Advanced): data-menu="my_button_actions_menu" (here you have to suffix the static id of the list region with "_menu")

Now when you click on your button, a menu will automatically open.
Going further
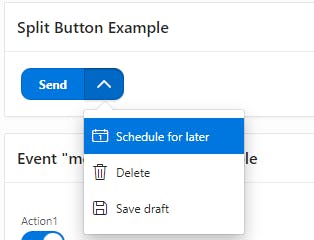
Split Button
With the combination of the menu popup and the Button Set template option, you can create a magical split button.

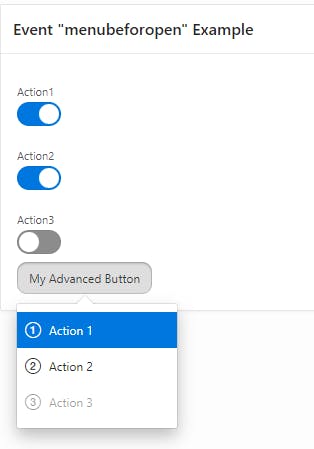
Use the events
The event " menubeforeopen " allows you to make changes to the menu just before it is displayed.
You can for example enable or disable menu entry based on some APEX items on your page.

Here is the sample code used in this example:
$( "#my_advanced_button_actions_menu" ).on( "menubeforeopen", function ( event, ui ) {
var menuItems = ui.menu.items;
menuItems = menuItems.map( function ( item ) {
item.disabled = apex.item( "P1_" + item.action ).getValue() === "Y" ? false : true;
return item;
});
});
You can find the live demo here.
I hope you enjoyed these tips!